Support »
This tutorial shows you how to put a contact form on a WordPress website using our service. It shows you how to make a contact page and how to insert a contact form into a WordPress post.
With WordPress you have the option of making pages on your blog. Here's how to make a contact page with a contact form on it. This assumes you have your blog set up and have an account with us.
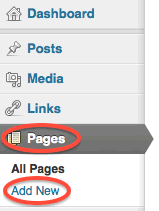
Log in to the WordPress admin area/dashboard. Click on the "Pages" link, then on "Add New":

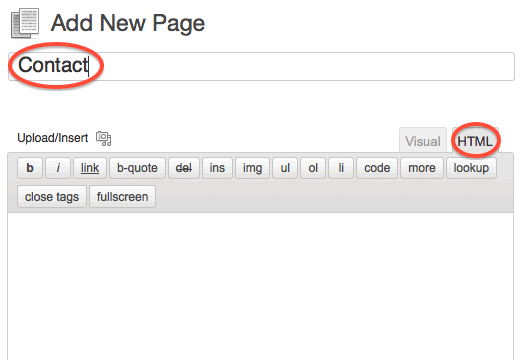
Enter a name for the new page. This will show on the front page of your blog. In this case you are making a contact page, so conveniently you could call it "Contact" as shown below. With WordPress you have the option of editing in "Visual" or "HTML" mode. As you will be inserting our HTML form code, click on the HTML tab, as shown below:

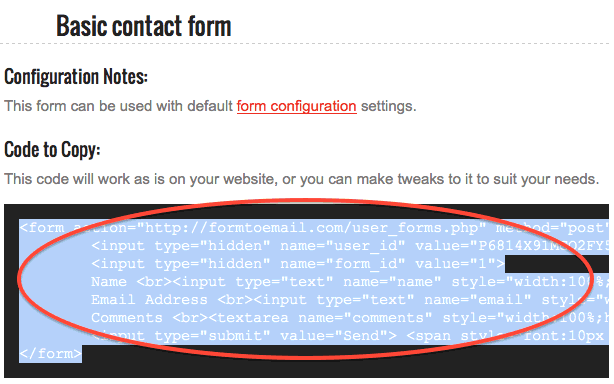
Log in to the User Panel. When you are in the User Panel, you will see a list of your forms. Click on the "Sample Form Code" link of the form you want to use. This will take you to a page containing sample form code for various different forms. The first form you will see there is a basic contact form (name, email, comments). Next to the form, you will see the code that you need to copy:

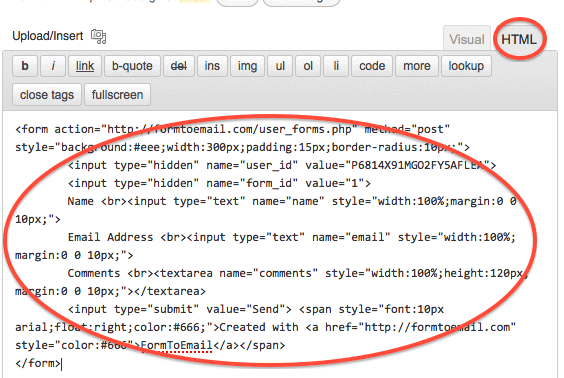
Copy the code and paste it into the HTML edit box in the WordPress "Add New Page" page, like so:

From the WordPress dashboard, hit the "Publish" button. That's it! You now have a contact page on your WordPress blog. Easy? You bet it is!
As an alternative to making a contact page in WordPress, you can insert a contact form into a post. Just do the same as above, but instead of making a new page, make a new post from: "Posts"..."Add New". Then select the HTML tab and paste in the form code.
Any form configuration that is required, such as the email address to send the form to (if not using the default), is done from the User Panel of this website. All you need to do with WordPress is paste in the form code, thereafter, any form configuration is done through FormToEmail. You will see in the form code above, a "user_id" and "form_id". These values are created automatically for you when you register with us, and are automatically included in the sample form code that you get in the User Panel, so all you need to do is copy the code and paste it into your blog.
Instead of using the provided sample form code, you can use your own form code which you paste into your blog as described above. To use it in conjunction with our service, you need to use the correct form action and include your "user_id" and "form_id". See the Processing an existing form page on the support section for more information.
Note: this is not a plugin. You do not configure it as a plugin. Just do as described above.